Since the designers have the authority to choose colors and fonts for their website.
But it is important to understand that websites are created to serve a purpose and colors used on the website play an important role in serving that purpose. Now you might have this question in your mind “How To Create Color Palette For Website?” Right?
How To Create Color Palette For Website?
So while deciding this, one must keep in mind many things that are important when designing an efficient and eye-catching web design.
As we all know different websites have different types of audiences, which means that they need to serve their purpose with design.
There are three basic kinds of color palettes: monochrome (using one shade), analogous colors involving two or more hues next to each other on the wheel, and complementary schemes where there are opposite diametric pairings like blue against red for example.
Every site requires its own type so it can communicate effectively according to what is useful in this case
Colors evoke mood, the mood refers to the feeling a color evokes.
When using colors on your website, it’s important not only to know what mood you are trying to set but also which ones will enhance that particular emotion and which should be avoided at all costs!
A website’s color can either be a breath of fresh air or an eyesore, depending on how it is designed.
Designers should thus use their knowledge in using colors for conversion optimization by incorporating vibrant hues with subtle shades so as to create websites that are both aesthetically pleasing but also serve the user’s needs effectively without overwhelming them
I’m sure you’ve seen those websites where everything looks bright blue – when your eye goes over each section there isn’t much distinction between one thing another; all become very blended together except maybe some text within black font against a white background which stands out quite nicely because its contrast ratio creates focus right?
So now let’s take a look at the things to keep in mind when you Create Color Palette For Website
Step by step process to create a color palette for a website
When deciding on colors for your website, it’s important to consider who will be viewing the site and what effect that color might have.
Pick an appropriate palette with thoughtful hues that suits both you as well as anyone else visiting!
A website’s conversion rate can be drastically improved with the use of color.
For example, if a site is meant to sell luxury products, hues that are deeper and richer in value will appeal more towards buyers than lighter shades would; conversely if one wants their material marketed at children then softer pastels to work best for connecting them emotionally.
A step-by-step process to create a color palette for your website is most probably the best way to achieve efficient results.
The following steps will make it easier for you to pick colors that work well with web design:
Step one: Determine the purpose of your site.
In order to create a color palette for your website, you have two options. The first is determining the purpose or goal of this particular site and deciding on an appropriate color scheme accordingly.
It’s important because different sites will need distinct looks depending on who their target audience might be (like if one was marketing themselves as someone with medical knowledge vs entertainment).
Alternately, users can simply change between various prebuilt templates found online that come complete with already-chosen hues designed just for them!
Step two: Know your target audience
The second step is to know who will be viewing your site.
The reason for this is that colors are subjective and what might look good or seem appealing to you may not necessarily work for others.
For instance, if you are designing a website meant to sell luxury products, it is best to use high-end hues.
On the other hand, if you are designing a website meant for kids then it is advisable to use bright pastel colors that will attract them better.
Step three: Employ color theory
Once you have chosen your site’s purpose and audience, understanding basic color theory is extremely important in determining which hues to use.
It is essential to know if the colors you are choosing will go well with each other. For instance, different hues combined together create hues that look good together which creates an effect called analogous hues whereas using complementary hues contrasts greatly that produces a very bold and vivid color combination.
Step four: Decide on your brand colors
The fourth step is to decide on the colors that best represent your company.
This is usually done by thinking of a color that echoes the brand, company, or product’s personality and preference.
Most companies use hues that they feel most closely represent them throughout their marketing materials like logos, business cards, advertisements, etc.
These colors are often used in the design of websites because it enhances brand recall.
Step five: Use colors from your color scheme
The fifth step is to use colors from your color scheme throughout the site’s design, such as patterns and textures. It should not be overpowering but used lightly so that they add a touch of personality to the page.
Step six: Manipulate color hue and intensity
The last step is to manipulate the intensity and hue of the colors with experimentations such as setting them in grayscale or using different shades of a color.
This will help determine where they work best in your site’s design and if any adjustment should be made to them before incorporating them into your site’s design.
In the end, it is up to you to determine which color combinations work best with each site because there are many sites that have been created where their creator has chosen a certain color scheme but many people do not find it appealing or connecting with what they would expect from a website.
Once you have created your color scheme, it is important to know when each one works best in accordance with the design of your site.
For instance, cool colors are best used for websites that do not change their content much while warm colors are ideal for sites where they constantly update their products or services.
Designing a website with a color scheme that best matches the designer’s intention is one of the many aspects that make up great web design.
However, the most important factor in creating a good site is to know your target audience and to determine which colors they will be most receptive to.
In this article, we tried to cover the answer to your question How To Create Color Palette For Website? with a few step-by-step things to consider.
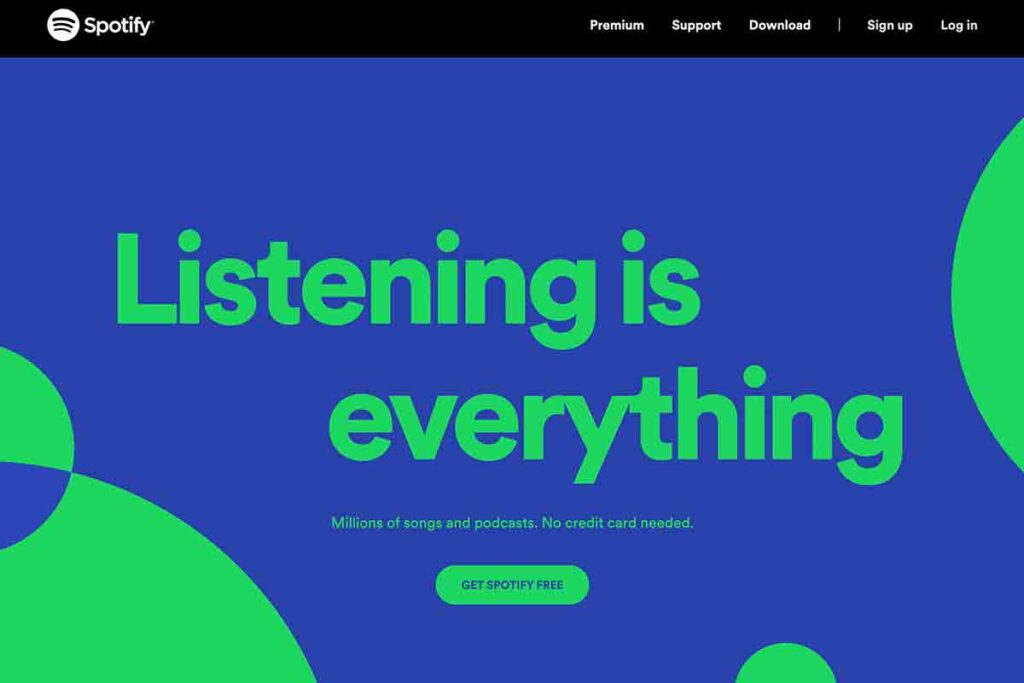
Here are 7 examples of websites for your reference







Similar Articles
- 70s Color Palette: Design in Retro Style
- Minimalist Graphic Design: How does it impact your design.
- Chat GPT Login: A Step-by-Step Guide With Screenshots