Fashion is all about making a statement, and your website should be no exception. A website that reflects your brand’s unique personality and style can be a powerful tool in building customer loyalty and driving sales. There are numerous best Google Fonts for fashion websites that you can use to give your website a modern and stylish look.
With a wide variety of typography options available, the Google Fonts repository provides endless possibilities for designers to create captivating visuals that match their brand’s tone and message. These fonts are easy to integrate and use, making them an excellent choice for fashion enthusiasts and website designers alike, regardless of experience level.
Table of Contents
In this article, we will explore the benefits and usage of web fonts for fashion websites, highlighting the various options, features, and aesthetics that can help you elevate your website’s design. From sleek modern fonts to timeless classics, Google Fonts offers something for every style and brand.
Best Google Fonts for Fashion Websites
Google Fonts is a unique resource that can add a touch of elegance and style to any fashion website. By incorporating these fonts into your fashion website design, you can create a visually appealing and user-friendly experience for your customers. Google Fonts offers a wide range of options, from classic serif to modern sans-serif fonts.

Read: Logo Of Branded Clothes: The Ultimate List of Top 10
Some popular Google Fonts that would work great in fashion, branding, or e-commerce websites include Playfair Display, Montserrat, and Open Sans. The versatility of these fonts allows them to be utilized in various ways, creating a distinct and appealing brand identity.
Additionally, by utilizing Google Fonts, you can increase the readability and legibility of your website’s content, making it easier for customers to navigate and engage with your products.
So why not try incorporating Google Fonts into your fashion website design today? With so many styles to choose from, you’re sure to find the perfect font combination to elevate your brand’s aesthetic and appeal to your target audience.
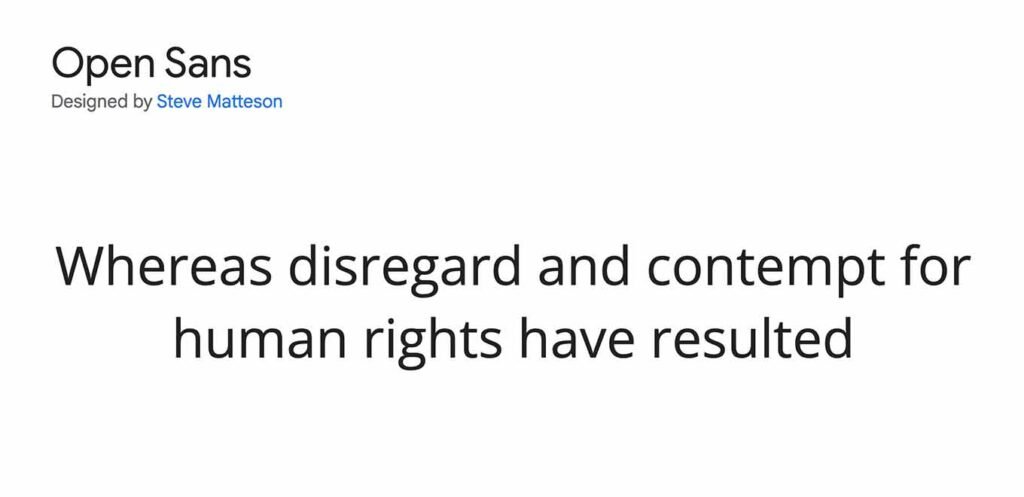
Open Sans
Open Sans, created by Steve Matteson, Type Director of Ascender Corp, is a humanist sans serif Google font. It offers a comprehensive character set with support for various languages. Open Sans has a neutral and friendly appearance, featuring upright stress and open forms.

The font was specifically designed to optimize legibility in print, web, and mobile interfaces. With its versatility and excellent legibility, Open Sans is well-suited for a wide range of applications.
Oswald
Oswald is a contemporary sans serif font that draws inspiration from the classic style of ‘Alternate Gothic’ typefaces. It has been carefully adjusted and refined to align with the pixel grid of digital screens, ensuring optimal readability.

Oswald is designed to be freely used across various web browsers on desktop computers, laptops, and mobile devices.
Since its initial launch in 2011, the font has undergone updates and improvements based on user feedback. These updates include the addition of Light and Bold weights, expanded language support, refined spacing, and kerning, and the introduction of a variable Google font Weight axis in 2019.
Archivo Black
Archivo Black is a versatile font created for optimal typography in both print and digital mediums. Its technical and aesthetic features are meticulously crafted to ensure high performance. With support for over 200 languages, it can be used globally.

Archivo, developed by Omnibus-Type, is a sans serif typeface family inspired by American typefaces from the late 19th century. Initially designed for highlights and headlines, it offers variations such as normal, Black, and Narrow styles. Derived from Chivo, Archivo provides a range of options for diverse design needs.
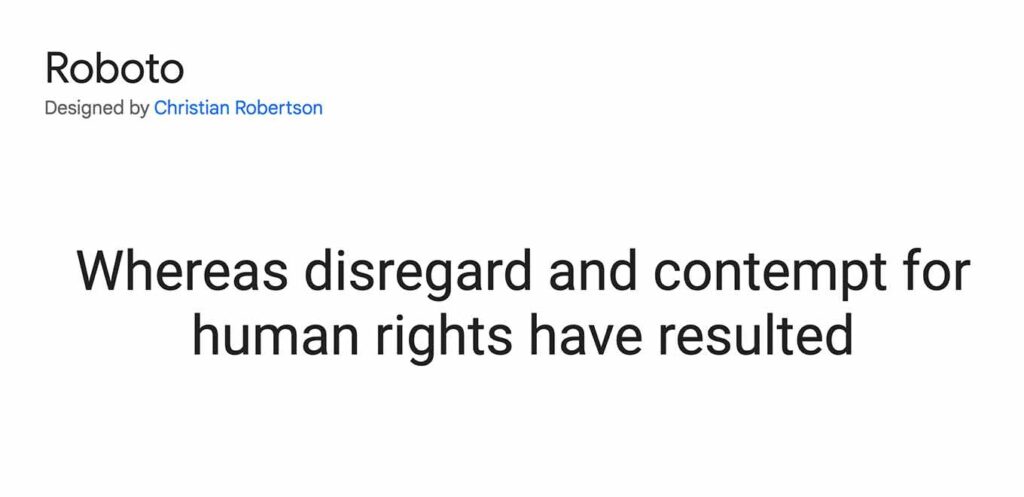
Roboto
Roboto possesses a unique combination of mechanical and geometric qualities. Its letterforms maintain a balance between precise geometry and friendly, open curves. Unlike other grotesque fonts that distort letterforms for a rigid rhythm, Roboto prioritizes natural widths, resulting in a smoother and more humanistic reading experience.

The regular Roboto family can be complemented by the Roboto Condensed and Roboto Slab families, offering additional versatility in design.
Poppins
Poppins is a contemporary geometric sans serif font that continues the longstanding tradition of this style. It supports both Devanagari and Latin writing systems, making it suitable for international applications. The Latin glyphs, including the ampersand, exhibit a more rational and constructed approach compared to typical designs.

Poppins introduces a novel Devanagari design, featuring a range of weights, a first in this genre. Both the Latin and Devanagari letterforms are based on geometric shapes, emphasizing circles. Each letter has a nearly monolinear structure with optical adjustments where needed. The font maintains equal heights between Devanagari and Latin characters, while Latin capitals are shorter, and the x-height is relatively high.
DM Sans
DM Sans is a geometric sans serif typeface specifically created for legibility at smaller text sizes. It supports a wide range of Latin Extended glyphs, allowing for typesetting in English and other Western European languages. The font was designed by Colophon Foundry, a renowned international type foundry based in London and Los Angeles.

Commissioned by Google, DM Sans is a result of their collaboration with Colophon to refine and adapt the Latin portion of the ITF Poppins font by Jonny Pinhorn. Colophon is widely recognized for its exceptional retail and custom typefaces across various media platforms.
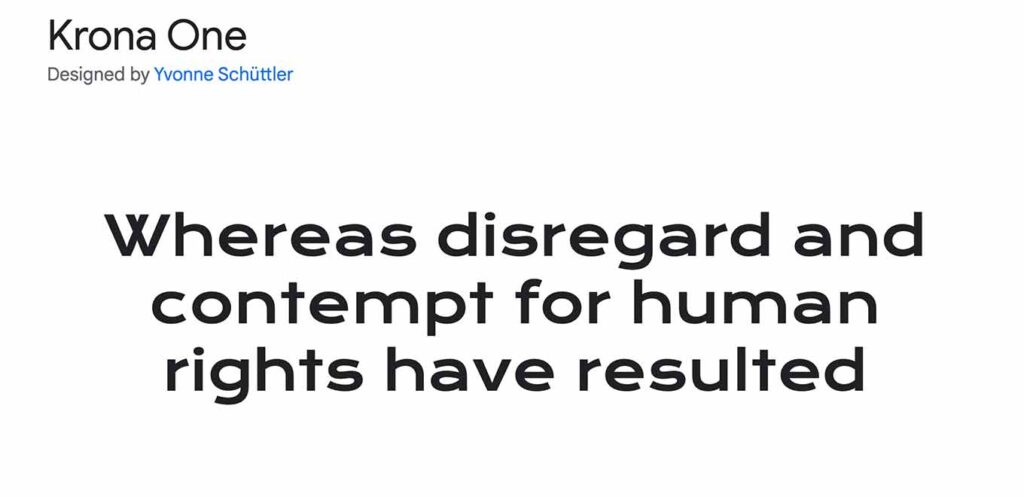
Krona One
At the top of our list is Krona One, a remarkable font designed by typographer Yvonne Schüttler. It is a low contrast sans serif typeface that stands out for its semi-extended style, reminiscent of early 20th-century Swedish poster type. With a distinct Scandinavian retro vibe, Krona One offers versatility to suit various styles and aesthetics.

It is highly readable, and spacious, and exudes a strong personality, making it perfect for bold and distinctive titles. However, it can also be used effectively for smaller text. In our Gracey and Stockholm themes, we utilized Krona One for hero typography, headers, menus, and even in different sizes for the Art Festival demo.
Syne
Syne, a font that has gained popularity in our themes, was initially created in 2017 as the custom typeface for the Synesthésie art festival in Saint-Denis. Designed by Lucas Descroix with assistance from Arman Mohtadji, Syne offers five styles ranging from regular to extra bold. The regular style is a versatile geometric sans serif suitable for various uses, while the additional styles provide bolder options for impactful titles.

In our Micdrop theme, the bolder Syne styles add a recognizable touch with a hint of retro aesthetics. The Label Showcase homepage demonstrates the standalone versatility of Syne. In the Laurits theme, we paired Syne with a geometric layout to showcase its gentler and softer side.
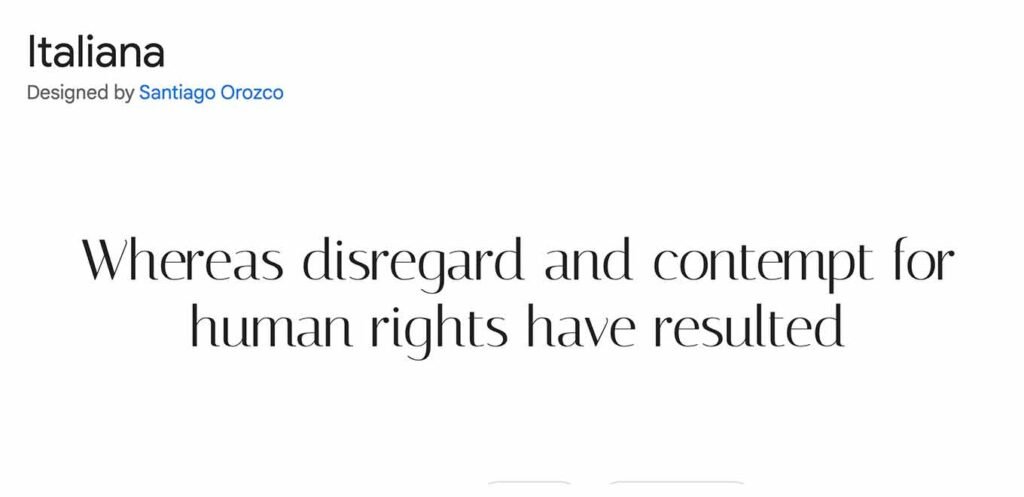
Italiana
Italiana is a sans-serif font inspired by the Italian typographic tradition, particularly handwritten styles. Created by Santiago Orozco, it exudes elegance and a hint of the Dolce Vita aesthetic, reminiscent of early 20th-century newspapers and magazines. Currently available only in the regular style, Italiana is clean, airy, and proportionally designed, making it well-suited for fashion and creative projects.

Unlike typical Italian-inspired designs, Italiana avoids clichés and offers adaptability across various styles and contexts. In our Oráiste theme, Italiana’s interplay of thin bars and thicker strokes, along with meticulous kerning and spacing, created an airy yet distinctive font that perfectly captured the desired mood.
Belleza
Taking inspiration from Italian fashion, Bellezza is a lovely and sophisticated sans-serif font that falls under the humanist style. Derived from old Latin types, it showcases a personal touch with slightly more contrast between thin and wide strokes. Its classical proportions enhance readability and usability.

When developing the Töbel theme, Bellezza was an obvious and natural choice to add a touch of elegance and uniquely Italian chic to the layouts. With its elegant character, it perfectly captures sophistication and complements the theme’s overall aesthetic.
Space Grotesk
Space Grotesk is a proportional sans-serif typeface created by Czech designer Florian Karsten. It is based on the Space Mono fixed-width font from Colophon Foundry. Karsten aimed to retain the quirkiness of Space Mono while improving readability at smaller sizes.

This versatile typeface offers five styles ranging from light to bold and complements its sibling, Space Mono. With its adaptability and pairing options, Space Grotesk is an excellent choice for various design projects.
Federo
Feder-Grotesk, a sans-serif typeface designed by Jakob Erbar in 1909, has been digitally interpreted by Olexa Volochay as Federo. This display webfont, created in 2011 for Cyreal, preserves the original style of the stressed sans-serif with uneven stroke thickness, reminiscent of Art Nouveau hand lettering.

Federo refines the typeface by enhancing consistency, reducing contrast, and improving readability. The result is a distinctive and web-ready font that maintains its Art Nouveau charm. Federo was an ideal choice for Stockholm’s Animated Showcase demo, blending creativity and professionalism to set the desired mood.
Caudex
Caudex is a serif font initially designed in the late 1990s and later adapted for web use with FontForge. Its origins lie in the intention of reproducing old handwritten text, following the Medieval Unicode Font Initiative 3.0 recommendations. This typeface presents a contemporary interpretation of Medieval scripts, blending modern functionality with classical ornamentation.

Available in regular and bold weights, as well as matching italics, Caudex includes Latin and Greek glyphs. It harmonizes well with both serif and sans-serif fonts, making it a versatile choice. In our Gaspard theme, we combined Caudex with Italiana for hero typography and Catamaran for navigation links, achieving an elegant and balanced composition.
Cinzel Decorative
Cinzel Decorative, a popular member of the Cinzel web font family, is an ideal choice for designs seeking elegance and sophistication. Designed by Natanael Gama, this all-caps font embodies classical proportions with graceful flourishes and extended strokes, reminiscent of calligraphy. Inspired by early Roman inscriptions, Cinzel Decorative offers a modern interpretation. It is well-suited for literary, artistic, and cultural designs.

The font family includes various styles, including extra bold and black, for a striking impact. Cinzel, another member of the family without swashes, maintains the classic style. In our Belletrist theme for writers, publishers, and libraries, we combined Cinzel with Cormorant Garamond for paragraphs and Open Sans for navigation links, creating a sophisticated and harmonious composition.
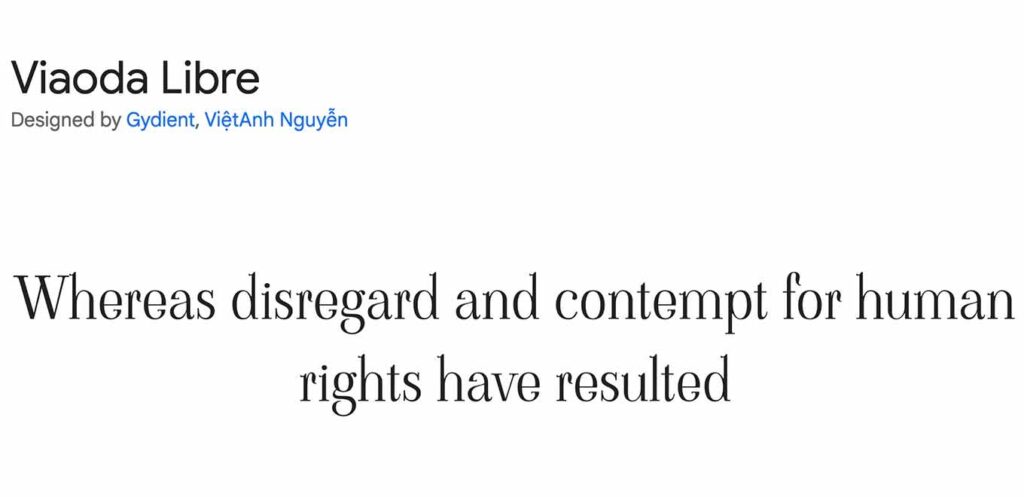
Viaoda Libre
Viaoda Libre is a display font family that beautifully blends Vietnamese cultural heritage, symbolism, and script, resulting in a unique and modern twist on elegant serif typography. Created by Gydient (Tra Giang Nguyen) with assistance from Vietanh Nguyen, this font is suitable for both personal and commercial use, lending itself well to titles and smaller text.

The name “Viaoda” combines “Vietnamese” and “Ao Dai,” symbolizing the traditional garment’s influence on the font’s design. Viaoda Libre’s strokes mirror the graceful lines of Ao Dai, while its slender and refined character, coupled with distinctive ligatures, such as “st” and “ft,” make it visually captivating and instantly recognizable. As an evolving font family, Viaoda Libre aims to enrich Vietnamese culture worldwide.
Why Choose Google Fonts?
Google Fonts is a valuable resource for selecting fonts for your project. With over 1,500 free and open-source options, it enhances readability, attracts users, and elevates content visually. Compatible with various browsers and devices, it offers an easy-to-use solution for perfect typography.

- Readability Matters
For bloggers, Google Fonts provides an extensive collection of font families, ensuring a friendly and engaging reading experience. The challenge lies in choosing the right font, considering the vast options available. The focus is on improving readability to captivate readers effectively.
- Choosing Fonts Purposefully
Selecting a font impacts your project’s overall look, feel, and tone. Google Fonts simplifies this process, offering a diverse range of fonts to experiment with. Understanding your audience and conveying your message through the right font is crucial for optimal visual appeal.
Advantages of Google Fonts on Websites

- Improved User Experience and Performance: Google Fonts positively affect user experience by enhancing readability and boosting website speed. They are hosted on Google’s servers, ensuring fast load times and compatibility with various devices, browsers, and operating systems.
- Enhanced Website Aesthetics: Google Fonts caters to design needs, providing classic to modern fonts. It’s a practical choice for web developers seeking both design flexibility and user compatibility.
- Free Enhancement for Website Appearance: Integrating Google Fonts is an easy and free way to enhance your website’s appearance. The vast library of fonts allows for customization, providing a professional and aesthetically pleasing look without the need for extensive design experience.
- Consistency Across Platforms: Google Fonts contributes to consistent branding across platforms. Designers benefit from the vast font library, ensuring typography consistency throughout websites and different mediums. This not only improves user accessibility but also leads to higher engagement rates and an overall better user experience.
- Speeding Up Your Site: Choosing Google Fonts can significantly impact website speed. Unlike traditional font files, Google Fonts are served globally, optimizing typography without sacrificing load times. Fast load times are crucial for user experience and SEO, ensuring a smooth browsing experience and maintaining a consistent look across devices.
Final Words
In conclusion, Google Fonts is a perfect addition to any fashion website design. By leveraging the vast selection of stunning fonts offered by Google, you can create a visually appealing and engaging user experience that will set you apart in the highly competitive world of fashion.
You can always download them and use these font combinations in your other online material also to build a consistent brand image.
Read More
100+ Freebie Fonts for Commercial Use in 2023
Best Fonts For Album Covers in 2023
10 Best Color palette generator For Your Website
9 Best Photography Websites For Inspiration